第3個
https://laihao2.com/Home/Contact7_menu

Controllers裡面的Entities
public ActionResult Contact7_menu()
{
ViewBag.Message = "Your contact page.";
return View();
}
解釋程式碼
這個 Contact7_menu 方法是一個 ASP.NET MVC 中的控制器動作(Action),它返回一個視圖來呈現頁面。以下是具體的解釋:
public ActionResult Contact7_menu():
ActionResult 類型的對象。ActionResult 是一個通用類型,允許方法返回不同類型的響應(例如,返回 HTML 頁面、JSON 數據、重定向等)。Contact7_menu 是方法的名字,表示該方法可能與網站的某個 "Contact" 或聯系頁面相關。ViewBag.Message = "Your contact page.":
ViewBag 是一個動態對象,允許在控制器和視圖之間傳遞數據。在這里,ViewBag.Message 被賦值為字符串 "Your contact page.",這意味著這個信息將被傳遞到視圖中,並且可以在視圖中被顯示(通常在前端頁面上作為一個消息顯示給用戶)。return View();:
View() 方法會根據命名約定尋找相應的視圖文件(通常位於 Views/ControllerName/ActionName.cshtml)。在這種情況下,它會查找名為 Contact7_menu 的視圖,或者根據路由配置返回相應的頁面。Contact7_menu 的特定頁面)時的請求,設置一個帶有聯系信息的消息,並返回相應的視圖讓用戶看到。產生畫面View程式碼
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }
@{
ViewBag.Title = "Contact7_menu";
}
<div class="farm-wrapper">
<h3>作品-多頁式網站</h3>
<h3>建置中</h3>
<div class="farm-content">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="@Url.Content("~/Content/css/reset.css")">
@section styles {
<link rel="stylesheet" href="@Url.Content("~/Content/css/farm-style.css")">
}
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="css/reset.css">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Catamaran:wght@400;700&family=Noto+Sans+TC:wght@400;700&display=swap">
<link rel="stylesheet" href="css/style.css">
<title>MENU | Harvest Restaurant</title>
</head>
<body class="subPage">
<header>
<h1>
<span>menu</span>
</h1>
<nav class="gMenu">
<input class="menu-btn" type="checkbox" id="menu-btn">
<label class="menu-icon" for="menu-btn">
<span class="navicon"></span>
</label>
<ul class="menu">
@*
<li><a href="index.html">home</a></li>
<li><a href="concept.html">concept</a></li>
<li><a href="menu.html">menu</a></li>
<li><a href="info.html">info</a></li>*@
<li><a href="@Url.Action("Contact7_index", "Home")">home</a></li>
<li><a href="@Url.Action("Contact7_concept", "Home")">concept</a></li>
<li><a href="@Url.Action("Contact7_menu", "Home")">menu</a></li>
<li><a href="@Url.Action("Contact7_info", "Home")">info</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h2>可以輕易品嚐到<br class="onlySP">當季蔬菜與食材</h2>
<p class="lead">
食材來自家農場,價格經濟實惠<br>
依照季節更換沙拉/主菜
</p>
<section class="menuDetailSec">
<h3>Salad</h3>
<ul class="menuList">
<li><img src="~/templates/concept_ph01.jpg" alt=""></li>
<li><img src="~/templates/menu_s01.webp" alt=""></li>
<li><img src="~/templates/menu_s02.webp" alt=""></li>
<li><img src="~/templates/menu_s03.webp" alt=""></li>
<li><img src="~/templates/menu_s04.webp" alt=""></li>
</ul>
</section>
<section class="menuDetailSec">
<h3>Main</h3>
<ul class="menuList">
<li><img src="~/templates/concept_ph02.jpg" alt=""></li>
<li><img src="~/templates/menu_m01.webp" alt=""></li>
<li><img src="~/templates/menu_m02.webp" alt=""></li>
<li><img src="~/templates/menu_m03.webp" alt=""></li>
<li><img src="~/templates/menu_m04.webp" alt=""></li>
</ul>
</section>
<section class="menuDetailSec">
<h3>Pasta</h3>
<ul class="menuList">
<li><img src="~/templates/concept_ph03.jpg" alt=""></li>
<li><img src="~/templates/menu_p01.webp" alt=""></li>
<li><img src="~/templates/menu_p02.webp" alt=""></li>
<li><img src="~/templates/menu_p03.webp" alt=""></li>
<li><img src="~/templates/menu_p04.webp" alt=""></li>
</ul>
</section>
</section>
</main>
<footer>
<p>
@*<img src="images/footer_logo.svg" alt="">*@
<img src="~/templates/webphoto.jpg" alt="My Photo" style="width:200px; height:auto;" />
</p>
</footer>
</body>
</html>
解釋程式碼
這段代碼是一個 ASP.NET Razor 頁面,它生成了一個帶有多個部分的 HTML 頁面。下面是對各個部分的解釋:
頁面布局和標題:
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }
@{
ViewBag.Title = "Contact7_menu";
}
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }: 這行代碼指定了頁面使用的布局文件 _Layout.cshtml。布局文件通常包含頁面的公共部分,如頭部、腳部和導航欄。@{ ViewBag.Title = "Contact7_menu"; }: 這行代碼設置了頁面的標題,ViewBag 是一個動態對象,用於在視圖和控制器之間傳遞數據。頁面內容:
<div class="farm-wrapper">
<h3>作品-多頁式網站</h3>
<h3>建置中</h3>
div 元素,其類名為 farm-wrapper。在這個 div 中,有兩個標題 (h3) 顯示了當前頁面的主題。頭部部分:
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="@Url.Content("~/Content/css/reset.css")">
@section styles {
<link rel="stylesheet" href="@Url.Content("~/Content/css/farm-style.css")">
}
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="css/reset.css">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Catamaran:wght@400;700&family=Noto+Sans+TC:wght@400;700&display=swap">
<link rel="stylesheet" href="css/style.css">
<title>MENU | Harvest Restaurant</title>
</head>
@section styles { ... } 用於定義局部樣式,這在布局文件中會被插入到適當的位置。link 標簽用來引入樣式表文件和字體資源。主體部分:
<body class="subPage">
<header>
<h1><span>menu</span></h1>
<nav class="gMenu">
<input class="menu-btn" type="checkbox" id="menu-btn">
<label class="menu-icon" for="menu-btn">
<span class="navicon"></span>
</label>
<ul class="menu">
<li><a href="@Url.Action("Contact7_index", "Home")">home</a></li>
<li><a href="@Url.Action("Contact7_concept", "Home")">concept</a></li>
<li><a href="@Url.Action("Contact7_menu", "Home")">menu</a></li>
<li><a href="@Url.Action("Contact7_info", "Home")">info</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h2>可以輕易品嚐到<br class="onlySP">當季蔬菜與食材</h2>
<p class="lead">
食材來自家農場,價格經濟實惠<br>
依照季節更換沙拉/主菜
</p>
<section class="menuDetailSec">
<h3>Salad</h3>
<ul class="menuList">
<li><img src="~/templates/concept_ph01.jpg" alt=""></li>
<li><img src="~/templates/menu_s01.webp" alt=""></li>
...
</ul>
</section>
<section class="menuDetailSec">
<h3>Main</h3>
<ul class="menuList">
<li><img src="~/templates/concept_ph02.jpg" alt=""></li>
<li><img src="~/templates/menu_m01.webp" alt=""></li>
...
</ul>
</section>
<section class="menuDetailSec">
<h3>Pasta</h3>
<ul class="menuList">
<li><img src="~/templates/concept_ph03.jpg" alt=""></li>
<li><img src="~/templates/menu_p01.webp" alt=""></li>
...
</ul>
</section>
</section>
</main>
header 部分包含了一個導航菜單,菜單項的鏈接使用了 @Url.Action 來生成正確的 URL。main 部分顯示了菜單的詳細信息,包括不同類別的菜肴(如 Salad, Main, Pasta),每個類別下列出了相關的圖片。腳部部分:
<footer>
<p>
<img src="~/templates/webphoto.jpg" alt="My Photo" style="width:200px; height:auto;" />
</p>
</footer>
</body>
</html>
footer 部分包含一個圖片,用於頁面的底部。第4個
https://laihao2.com/Home/Contact7_info
這個還串到GOOGLE的地圖,不過因為是在日本~所以就是…

Controllers裡面的Entities
public ActionResult Contact7_info()
{
ViewBag.Message = "Your contact page.";
return View();
}
解釋程式碼
這段代碼是一個 ASP.NET MVC 控制器中的一個操作方法。下面是對這段代碼的詳細解釋:
public ActionResult Contact7_info()
{
ViewBag.Message = "Your contact page.";
return View();
}
方法簽名:
public ActionResult Contact7_info()
public: 這個方法是公開的,可以被其他類或對象訪問。ActionResult: 這是方法的返回類型。ActionResult 是 ASP.NET MVC 中的一個基類,用於表示一個操作的結果。可以是視圖(View)、重定向(Redirect)、JSON 數據(Json)等。Contact7_info(): 這是方法的名稱,表示這個操作方法的功能與 Contact7_info 相關。設置 ViewBag:
ViewBag.Message = "Your contact page.";
ViewBag: ViewBag 是一個動態類型的對象,用於在控制器和視圖之間傳遞數據。它允許你在運行時創建屬性,而不需要在編譯時定義。Message: 這是 ViewBag 的一個屬性,用於存儲要傳遞到視圖的數據。這里設置了 Message 的值為 "Your contact page."。返回視圖:
return View();
View(): 這個方法會返回一個視圖。視圖是一個用於呈現用戶界面的 HTML 模板。在沒有傳遞任何參數的情況下,View() 方法會根據默認的約定查找與操作方法名稱匹配的視圖文件。View() 方法會查找名為 Contact7_info.cshtml 的視圖文件,並將 ViewBag.Message 傳遞給這個視圖。Contact7_info 方法用於處理請求,並返回一個視圖。它將一個簡單的消息 "Your contact page." 存儲在 ViewBag.Message 中,這個消息可以在視圖中使用,通常用於在頁面上顯示信息或動態內容。產生畫面View程式碼
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }
@{
ViewBag.Title = "Contact7_info";
}
<div class="farm-wrapper">
<h3>作品-多頁式網站</h3>
<h3>建置中</h3>
<div class="farm-content">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="@Url.Content("~/Content/css/reset.css")">
@section styles {
<link rel="stylesheet" href="@Url.Content("~/Content/css/farm-style.css")">
}
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="css/reset.css">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Catamaran:wght@400;700&family=Noto+Sans+TC:wght@400;700&display=swap">
<link rel="stylesheet" href="css/style.css">
<title>INFO |Restaurant</title>
</head>
<body class="subPage">
<header>
<h1>
<span>info</span>
</h1>
<nav class="gMenu">
<input class="menu-btn" type="checkbox" id="menu-btn">
<label class="menu-icon" for="menu-btn">
<span class="navicon"></span>
</label>
<ul class="menu">
@*
<li><a href="index.html">home</a></li>
<li><a href="concept.html">concept</a></li>
<li><a href="menu.html">menu</a></li>
<li><a href="info.html">info</a></li>*@
<li><a href="@Url.Action("Contact7_index", "Home")">home</a></li>
<li><a href="@Url.Action("Contact7_concept", "Home")">concept</a></li>
<li><a href="@Url.Action("Contact7_menu", "Home")">menu</a></li>
<li><a href="@Url.Action("Contact7_info", "Home")">info</a></li>
</ul>
</nav>
</header>
<main>
<section>
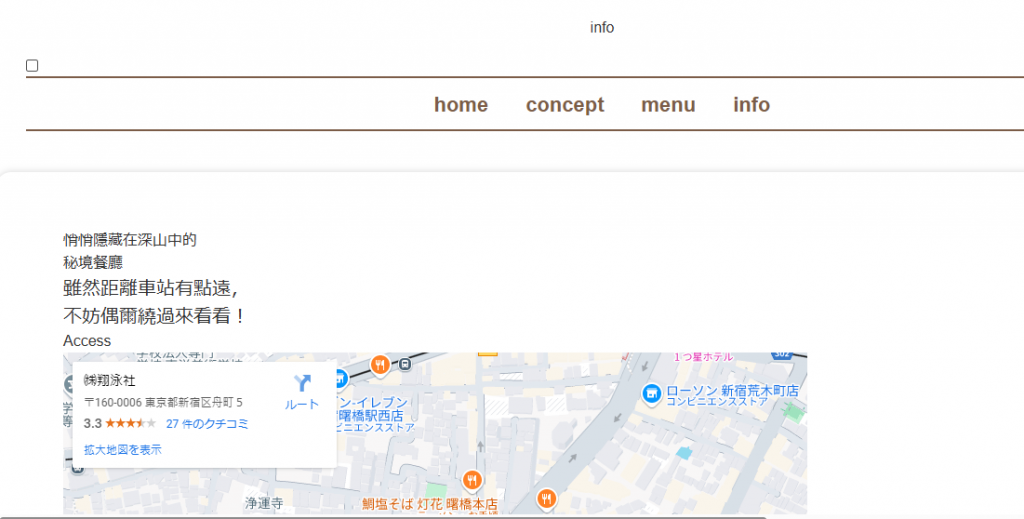
<h2>悄悄隱藏在深山中的<br class="onlySP">秘境餐廳</h2>
<p class="lead">
雖然距離車站有點遠,<br>
不妨偶爾繞過來看看!
</p>
<section>
<h3>Access</h3>
<p class="map">
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d2381.3378364030896!2d139.72054154511156!3d35.68929551223065!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x5c1e99747ec1e94e!2z77yI5qCq77yJ57-U5rOz56S-!5e0!3m2!1sja!2sjp!4v1617701157289!5m2!1sja!2sjp" width="800" height="600" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
Capybaland Mt.Sunny 1-2-3 in Capyzou farm<br>
「陽光山站」開車10分鐘<br>
[OPEN]10:00-22:00 [CLOSE]Monday
</p>
</section>
<section>
<h3>Garelly</h3>
<ul class="photoGarelly">
<li class="item01"><img src="~/templates/info_g01.jpg" alt=""></li>
<li class="item02"><img src="~/templates/info_g02.jpg" alt=""></li>
<li class="item03"><img src="~/templates/info_g03.jpg" alt=""></li>
<li class="item04"><img src="~/templates/info_g04.jpg" alt=""></li>
<li class="item05"><img src="~/templates/info_g05.jpg" alt=""></li>
<li class="item06"><img src="~/templates/info_g06.jpg" alt=""></li>
<li class="item07"><img src="~/templates/info_g07.jpg" alt=""></li>
</ul>
</section>
</section>
</main>
<footer>
<p>
@*<img src="images/footer_logo.svg" alt="">*@
<img src="~/templates/webphoto.jpg" alt="My Photo" style="width:200px; height:auto;" />
</p>
</footer>
</body>
</html>
解釋程式碼
這段代碼是一個 ASP.NET MVC 視圖(.cshtml 文件)的示例,下面是對它的詳細解釋:
布局文件設置:
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }
這行代碼指定了視圖使用的布局文件 _Layout.cshtml。這個布局文件通常包含頁面的通用結構和樣式。
標題設置:
@{ ViewBag.Title = "Contact7_info"; }
這行代碼設置了頁面的標題,使用 ViewBag 傳遞給布局文件,以便在布局文件中顯示。
內容區域:
<div class="farm-wrapper">
<h3>作品-多頁式網站</h3>
<h3>建置中</h3>
這里定義了一個包含標題的主要內容區域,顯示了頁面的標題和說明。
head 元素:
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="@Url.Content("~/Content/css/reset.css")">
@section styles {
<link rel="stylesheet" href="@Url.Content("~/Content/css/farm-style.css")">
}
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="css/reset.css">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Catamaran:wght@400;700&family=Noto+Sans+TC:wght@400;700&display=swap">
<link rel="stylesheet" href="css/style.css">
<title>INFO |Restaurant</title>
</head>
在 <head> 標簽中,設置了字符編碼、視口屬性、CSS 樣式表、字體鏈接等。 @section styles 部分允許在布局文件中定義額外的樣式表。
body 元素:
<body class="subPage">
<header>
<h1>
<span>info</span>
</h1>
<nav class="gMenu">
<input class="menu-btn" type="checkbox" id="menu-btn">
<label class="menu-icon" for="menu-btn">
<span class="navicon"></span>
</label>
<ul class="menu">
<li><a href="@Url.Action("Contact7_index", "Home")">home</a></li>
<li><a href="@Url.Action("Contact7_concept", "Home")">concept</a></li>
<li><a href="@Url.Action("Contact7_menu", "Home")">menu</a></li>
<li><a href="@Url.Action("Contact7_info", "Home")">info</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h2>悄悄隱藏在深山中的<br class="onlySP">秘境餐廳</h2>
<p class="lead">
雖然距離車站有點遠,<br>
不妨偶爾繞過來看看!
</p>
<section>
<h3>Access</h3>
<p class="map">
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d2381.3378364030896!2d139.72054154511156!3d35.68929551223065!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x5c1e99747ec1e94e!2z77yI5qCq77yJ57-U5rOz56S-!5e0!3m2!1sja!2sjp!4v1617701157289!5m2!1sja!2sjp" width="800" height="600" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
Capybaland Mt.Sunny 1-2-3 in Capyzou farm<br>
「陽光山站」開車10分鐘<br>
[OPEN]10:00-22:00 [CLOSE]Monday
</p>
</section>
<section>
<h3>Garelly</h3>
<ul class="photoGarelly">
<li class="item01"><img src="~/templates/info_g01.jpg" alt=""></li>
<li class="item02"><img src="~/templates/info_g02.jpg" alt=""></li>
<li class="item03"><img src="~/templates/info_g03.jpg" alt=""></li>
<li class="item04"><img src="~/templates/info_g04.jpg" alt=""></li>
<li class="item05"><img src="~/templates/info_g05.jpg" alt=""></li>
<li class="item06"><img src="~/templates/info_g06.jpg" alt=""></li>
<li class="item07"><img src="~/templates/info_g07.jpg" alt=""></li>
</ul>
</section>
</section>
</main>
<footer>
<p>
<img src="~/templates/webphoto.jpg" alt="My Photo" style="width:200px; height:auto;" />
</p>
</footer>
</body>
這部分定義了頁面的主體內容,包括頭部(<header>)、主要內容(<main>)、以及頁腳(<footer>)。頭部包含了導航菜單,主要內容部分包含了餐廳信息、訪問地圖和畫廊,頁腳部分顯示了一張圖片。
總結:這段代碼展示了一個多頁式網站的頁面,包括了樣式表、字體、導航菜單、頁面內容以及頁腳。它使用了 ASP.NET MVC 視圖的 Razor 語法來生成 HTML 內容,並通過 @Url.Action 生成指向其他控制器動作的方法。
大家明天見~
![]()
